2023-12-26:stackoverflow第一个回答+第三个徽章
第一个回答
题目:Div that expands only upwards and scrolls at max height
题目如下:
So I’m writing a frontend with react and I have a chat window that looks like so
inside of the chat-window div I am using react to render messages from an observable array of messages, each message inside of chat-window looks like this:<div id="element-below"> <!-- other stuff --> </div>{messageStr}I calculate the height of the chat-window-wrapper div based on the amount of messages in react and it works great, and I have a max height that the outer div can expand to that works great. I'm working on getting the inside of chat-window-wrapper to look rightI need the chat-window-textarea to remain anchored to the bottom, currently it sits kind of in the middle of the messages with a lot of empty space below it
I need chat-window-wrapper to only expand upwards, currently if I hit the max height the window starts to expand downwards and the element-below gets pushed off the screen. I want chat-window to scroll if chat-window-wrapper reaches max height
I’m collaborating on a larger project, so I’m currently treating outer-wrapper and element-below as a black box, but I can change the css on those elements if absolutely necessaryHow would I go about doing this with css? I have tried a bunch of stuff, and I can post my janky css files if needed, but I think I’m going to have to start from scratch anyway. Any guidance is appreciated even if it’s just a small suggestion
Thanks
题主大概是要实现一个聊天APP界面,消息从底部向上显示,底部有一个操作区域。使用flex布局即可。回答如下:
it seems that you are working on a chat app which show messages from new to old and have a textarea to edit message. for your question:
- make
chat-window-textareato the bottom: you can use flex layout in the parent elementchat-widnow-wrapperand setflex-direction: column, set chat-window to take the rest space;- make
chat-window-wrapperto expand upwards: use flex and flex-direction: column-reverse;the css is below:
2
3
4
5
6
7
8
9
10
11
12
13
14.chat-window-wrapper {
width: 100px; /* for demo */
border: 1px solid #eaeaea; /* for demo */
height: 100px;
display: flex;
flex-direction: column; /* Reverse column to make it expand upwards */
}
.chat-window {
display: flex;
flex-direction: column-reverse;
overflow-y: auto; /* Enable vertical scroll if needed */
flex: 1;
}
大概意思是通过
- 使用
flex-direction: column;设置聊天记录和操作区上下分布,聊天记录flex: 1;占据全部剩余空间,确保操作区在底部 - 聊天记录
flex-direction: column-reverse;实现从下向上滚动显示聊天记录。
编辑答案意外获得Editor徽章
2023-12-28 更新声望+徽章

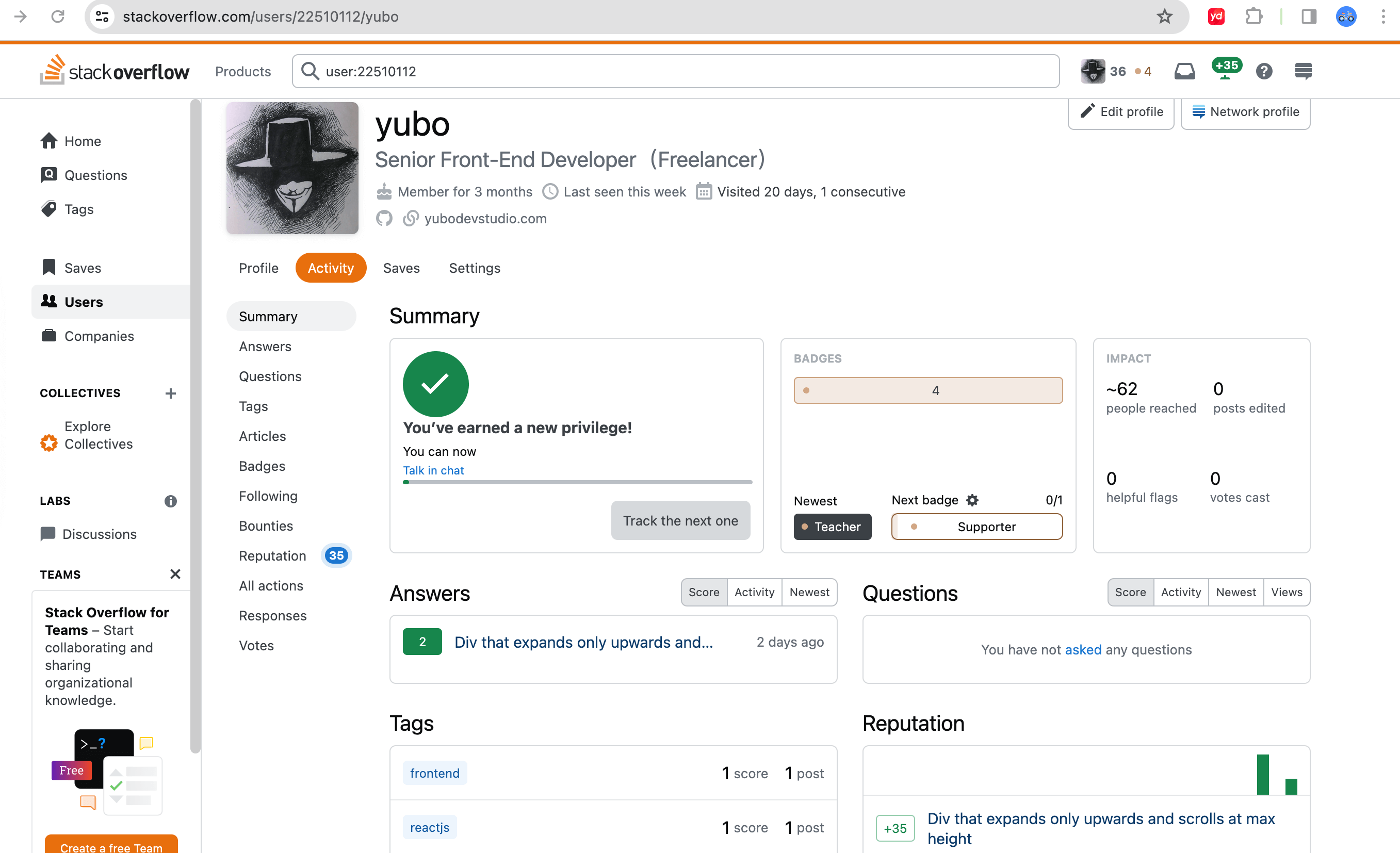
今天登录账号发现通知栏声望徽章都有增加,应该是前天回答的问题带来的,进入个人主页查看。

- 解锁新特权talk in chat(聊天室):解锁要求20声望,聊天室主要用于实时交流及对于较不结构化、随意(但仍然大致与主题相关)的对话
- 获得Teacher徽章:有一个答案获得1或者更多声望。
- 声望+35